Ul Counter
06 Juni 2023

See the Pen Post Artikel 1- by Firmansyah (@firmansyahbio) on CodePen.
<ul class="counter">
<li data-counter="1">
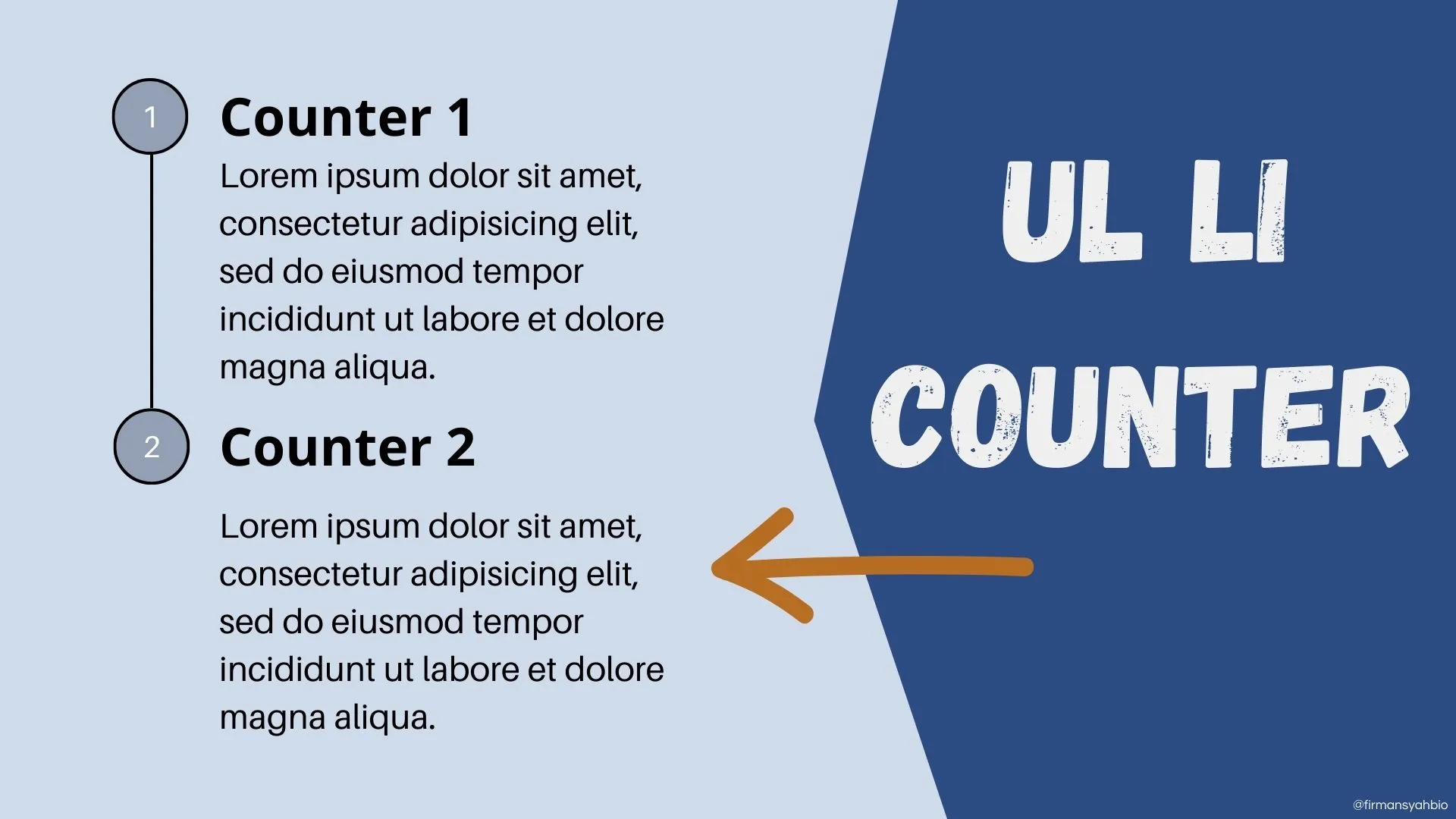
<strong>Counter 1</strong>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</li>
<li data-counter="2">
<strong>Counter 2</strong>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</li>
<li data-counter="3">
<strong>Counter 3</strong>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</li>
</ul>ul.counter {
list-style: none;
padding-left: 55px;
position: relative;
}
ul.counter li {
position: relative;
}
ul.counter::before {
top: 0;
width: 1px;
left: 21px;
content: "";
position: absolute;
background: #4E4DED;
height: calc(90% - 15%);
}
ul.counter li::before {
top: 0px;
left: -54px;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
position: absolute;
background: #f9fafb;
border: 1px solid #4E4DED;
content: attr(data-counter);
}
ul.counter li strong {
top: 8px;
font-size: 25px;
position: relative;
}
ul.counter li p {
line-height: 1.5;
}Bagian info Melihat.
Coming Soon